Тег label в формах
Начнем все со слов Люка Вроблевски, из его книги «Сначала мобильные!», которая, на мой взгляд, обязательна к прочтению всем веб-разработчикам.
«Элементы label, располагающиеся над полем ввода, — хорошее решение. Но если они находятся внутри поля формы — еще лучше.
...
Элемент label внутри поля ввода формы:
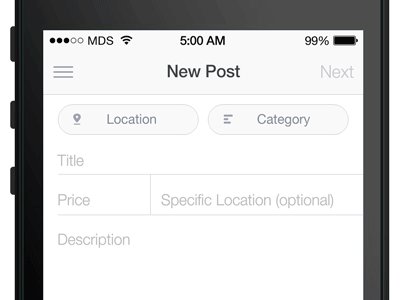
• Никогда не должен становиться частью ответа. Вы никогда не обнаруживали, что слово „найти“ неожиданно становилось частью вашего поискового запроса?
• Не должен быть похожим на текст, который вводится в поле. В противном случае пользователь (и вполне обоснованно) может предположить, что программа уже ввела ответ за него.
• Как только пользователь начинает вводить текст в поле, label обычно исчезает и больше не появляется. Таким образом, заполнив форму, он не может проверить, на какой именно вопрос отвечал.»
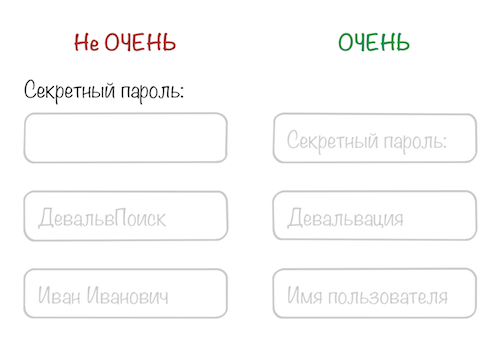
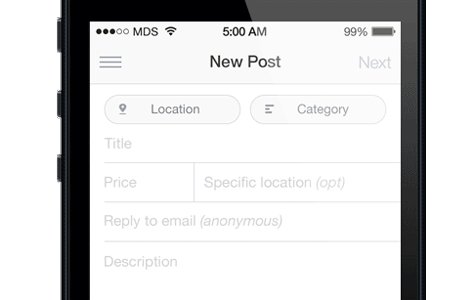
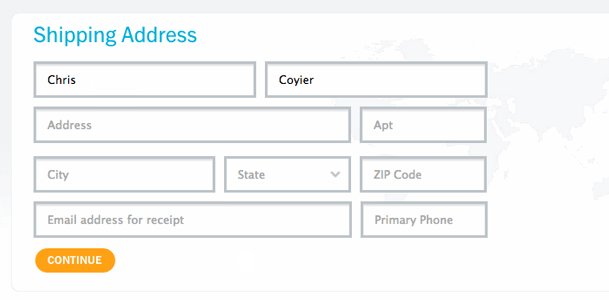
Итак, на основании всего выше зацитированного, можно нарисовать такую картинку.

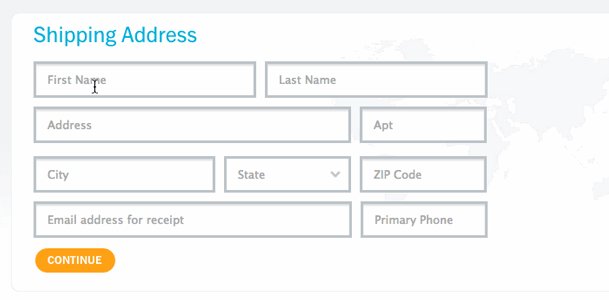
Эти «очень» решения уже давно вошли в практику, но как решить вопрос исчезания lebel при вводе?
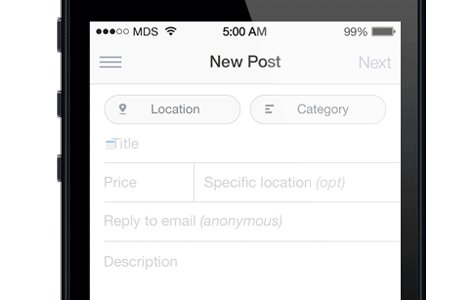
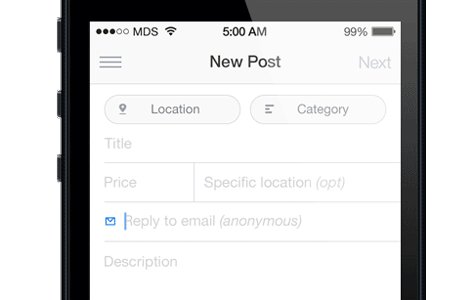
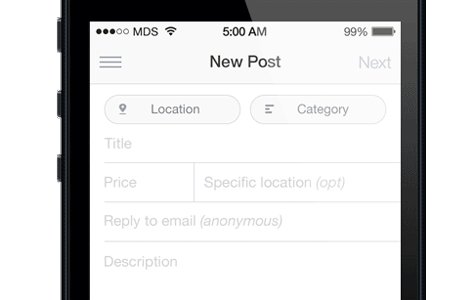
Несколько простых и гениальных ответов найдено вот здесь, причем, в конце публикации, есть еще куча интересных ссылок о том, как это практически достичь на разных платформах.



ОБНОВЛЕННО (18.05.2014): Хорошая статья по теме — «The Definitive Guide to Form Label Positioning».
ОБНОВЛЕННО (31.05.2014): Ещё статья — «Placeholders in Form Fields Are Harmful».
ОБНОВЛЕННО (31.07.2014): И ещё статья — «Adaptive Placeholders»
ОБНОВЛЕННО (29.08.2014): Обалденный пример кода — «Form Placeholder Labels»
ОБНОВЛЕННО (08.01.2015): Несколько реализаций на CSS — «Inspiration For Text Input Effects»

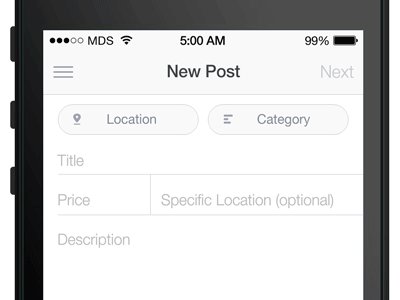
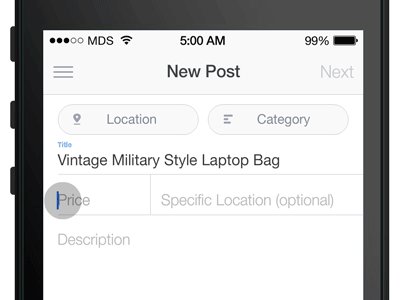
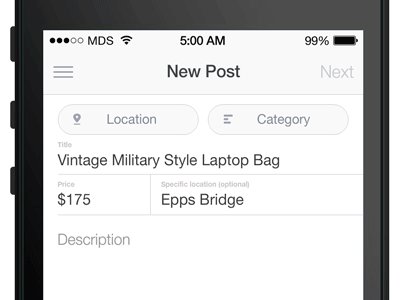
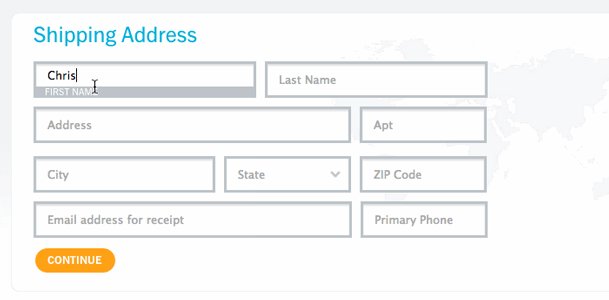
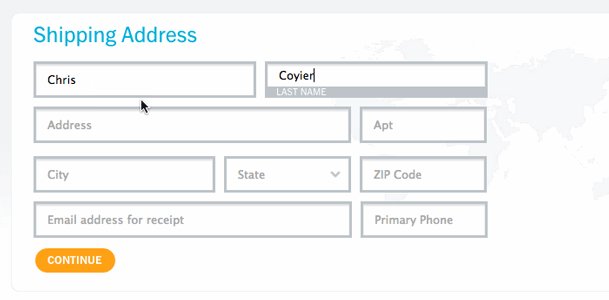
Вариант со второго слайда, на мой взгляд — идеальный. Надписи не пропадают полностью (не придется гадать «что тут был за вопрос»), но и не маячат перед глазами в своем исходном размере и цвете. Хотя, насчет цвета, стоит попробовать сделать эти маленькие надписи черными, так как по светло-серому глаза скользят медленнее.
Мне он тоже наиболее симпатичен. Дополнительный плюс в том, что надпись уходит вверх, а не вниз, как в третьем варианте. Как-то не естественно получается. Чувствуется некоторое напряжение, при его просмотре.
Плейсхолдер классно использовать как дополнительную подсказку в любых форма, но как единственное название поля, без лейбла, допустимо его использовать только там, где все очевидно без подписей (логин/пароль, например). Если полей много, то лучше лейблы не убирать.